Cubefields

Here we have a project for the company Cubefields. This company is dedicated to help teaching people, from younger children to older students and adults, through the ability of playing games, with Minecraft in particular.
Their old website however, needed an upgrade and they asked me to make a new design and help them set it up through Webflow. I made several iterations, worked with wireframes (lofi, mifi and hifi versions), and made designs for all pages on the website.
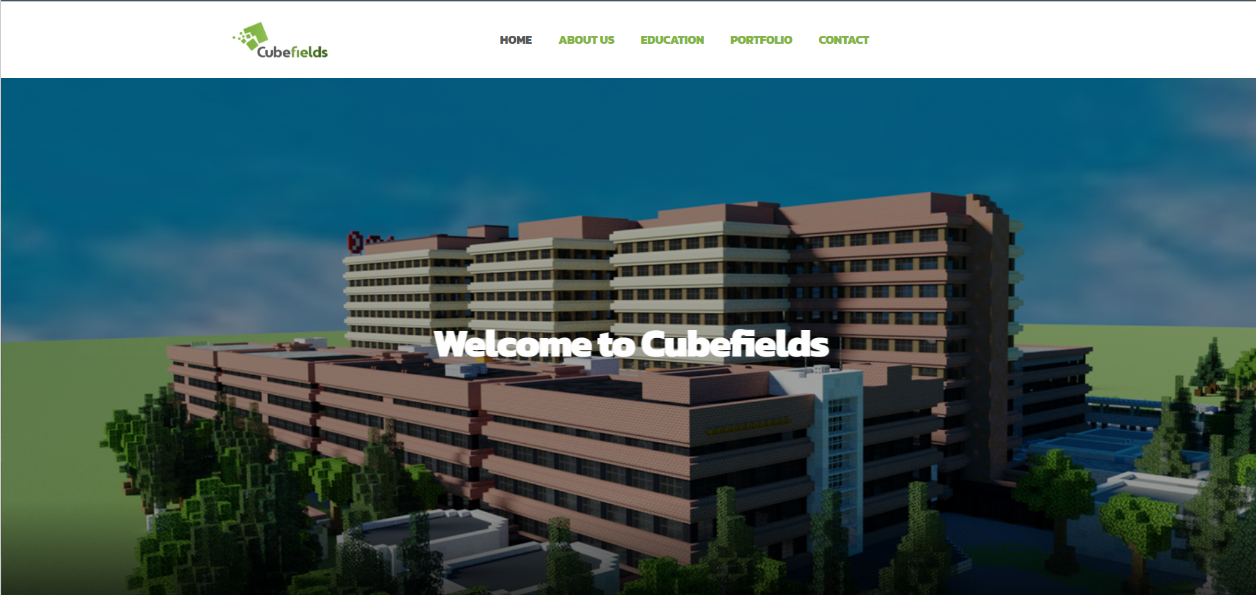
The old design had a lot of inconsistencies, different font sizes, alignment of certain elements all mixed up (text center or left aligned, even though its the same kind of text), and had no thought about color contrast, having a green background with grey text. These are some examples of why the old website needed an upgrade, but there were a few more which for time sake I won't go into.
After finishing the new designs, I also worked it out through Webflow, which I had no experience with yet before starting this project, but it felt very intuitive and easy to pick up. Especially seeing my knowledge about coding.


Process
Start
I started this project by going through the old website design, making screenshots for later reference, and noting down every part that needed to be used. I then asked for the logo, and if they wanted to keep the website and color scheme like it was and just update it, or if they wanted a complete redesign.
They went for a combination of those two options, with wanting to keep it a bit as the old design, but with room for me to let my creative side flow.
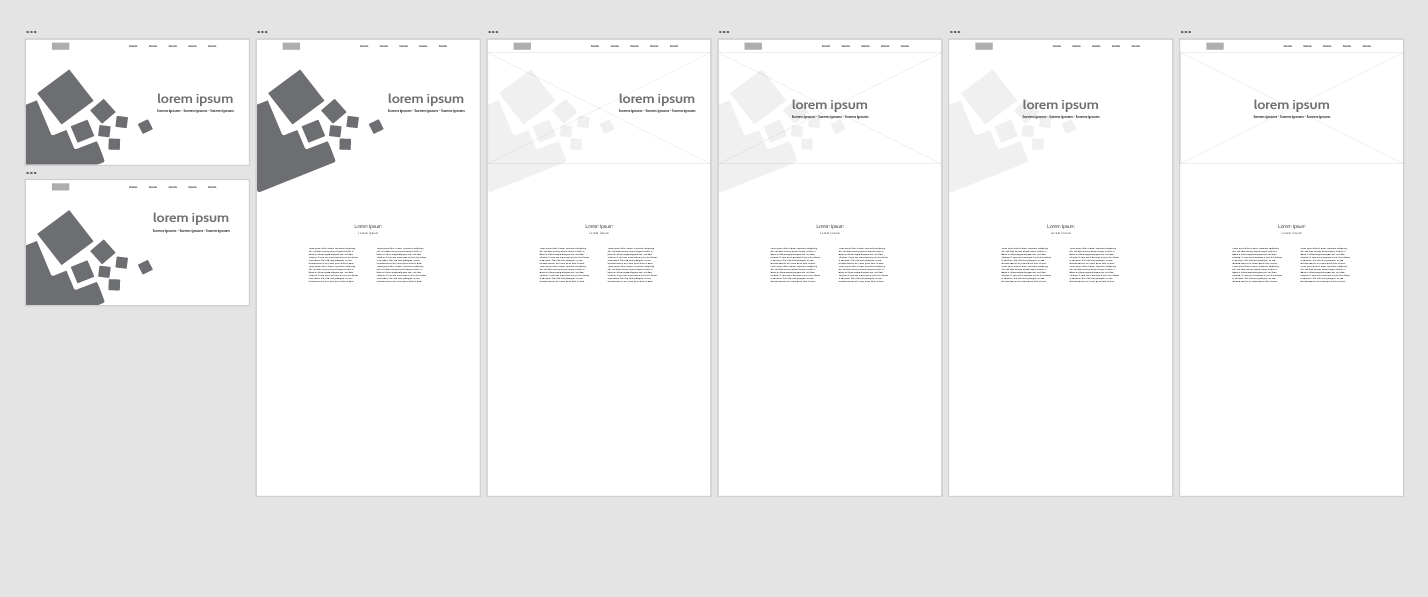
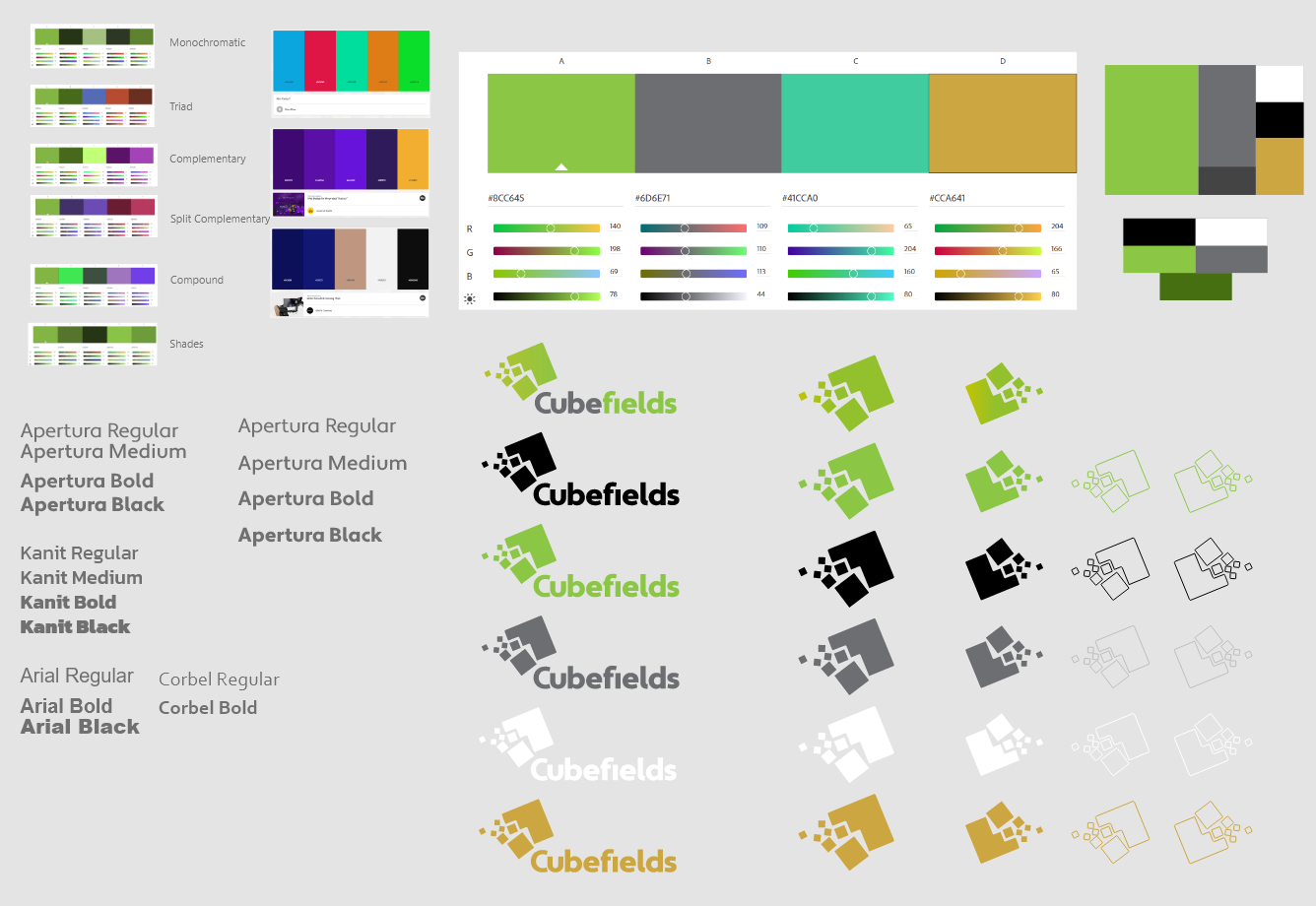
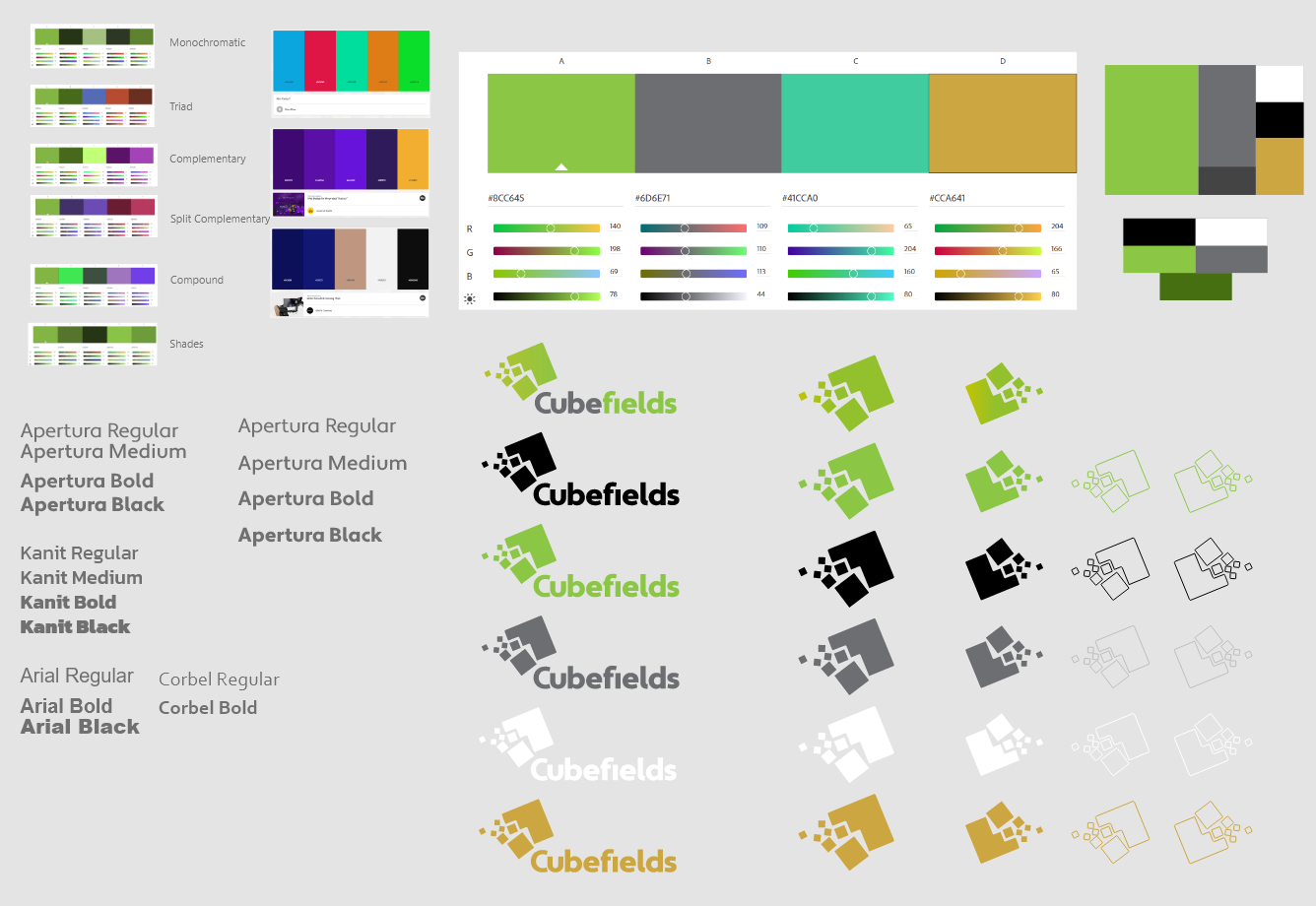
So, I made a few different versions of the logo, looked for different colors and also looked for different fonts to use.

The Design
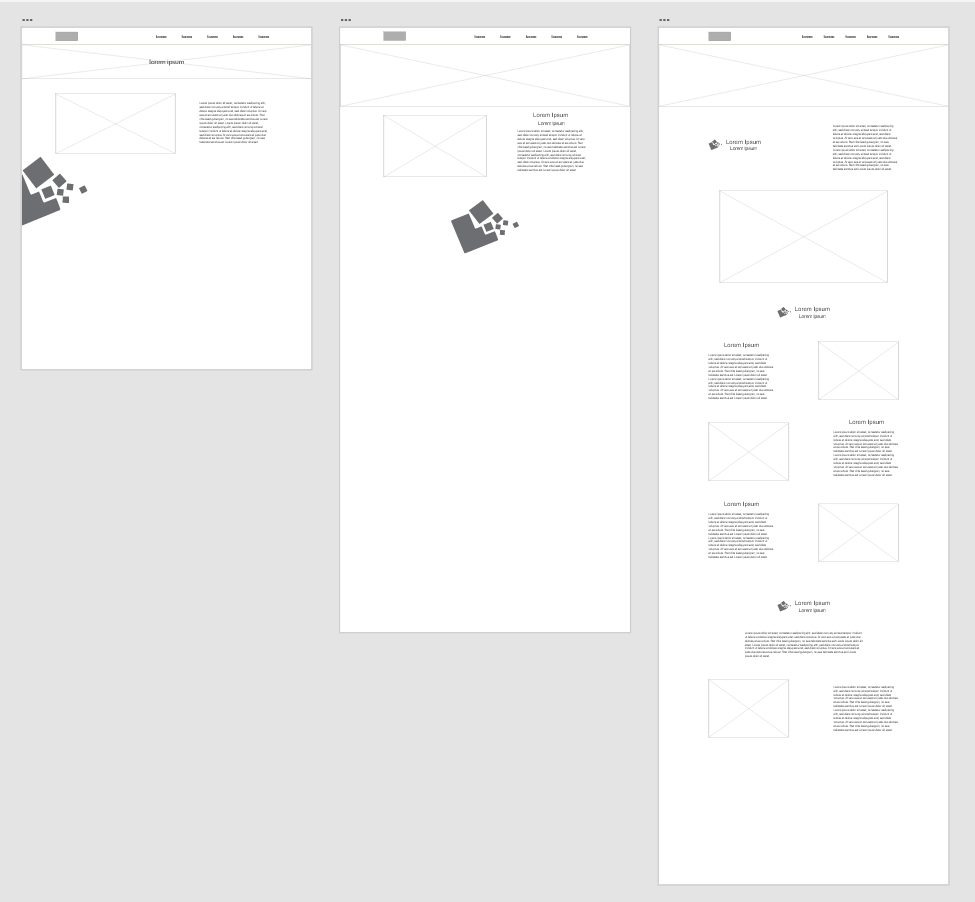
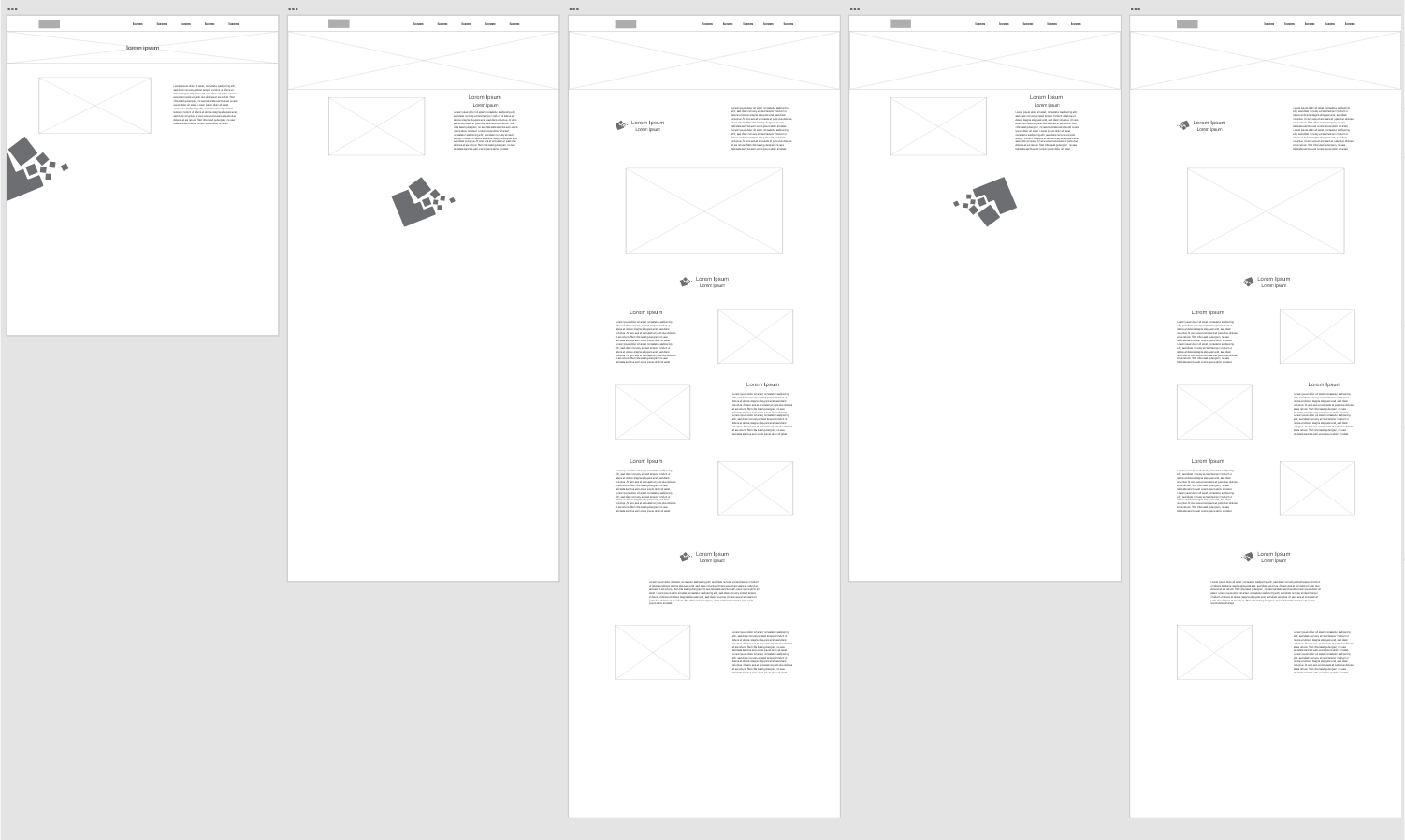
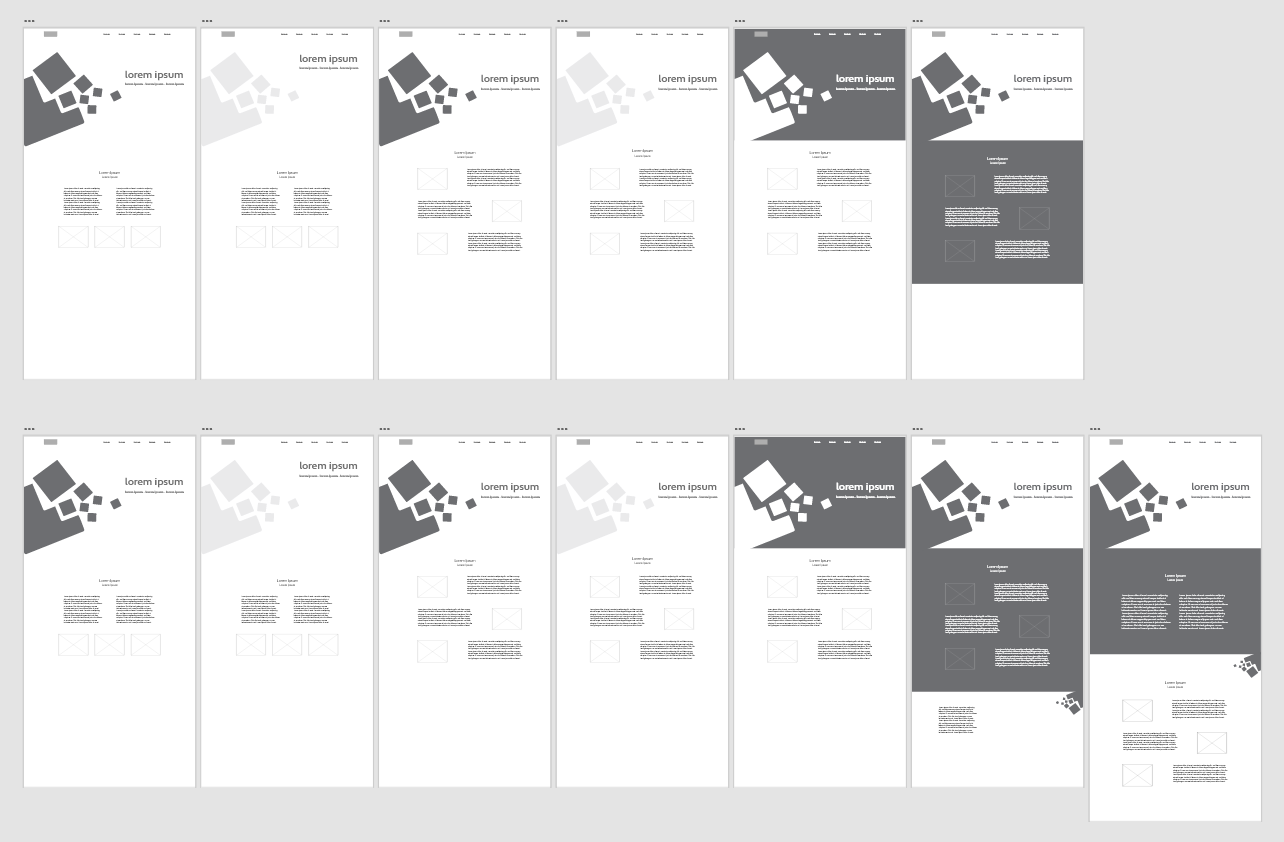
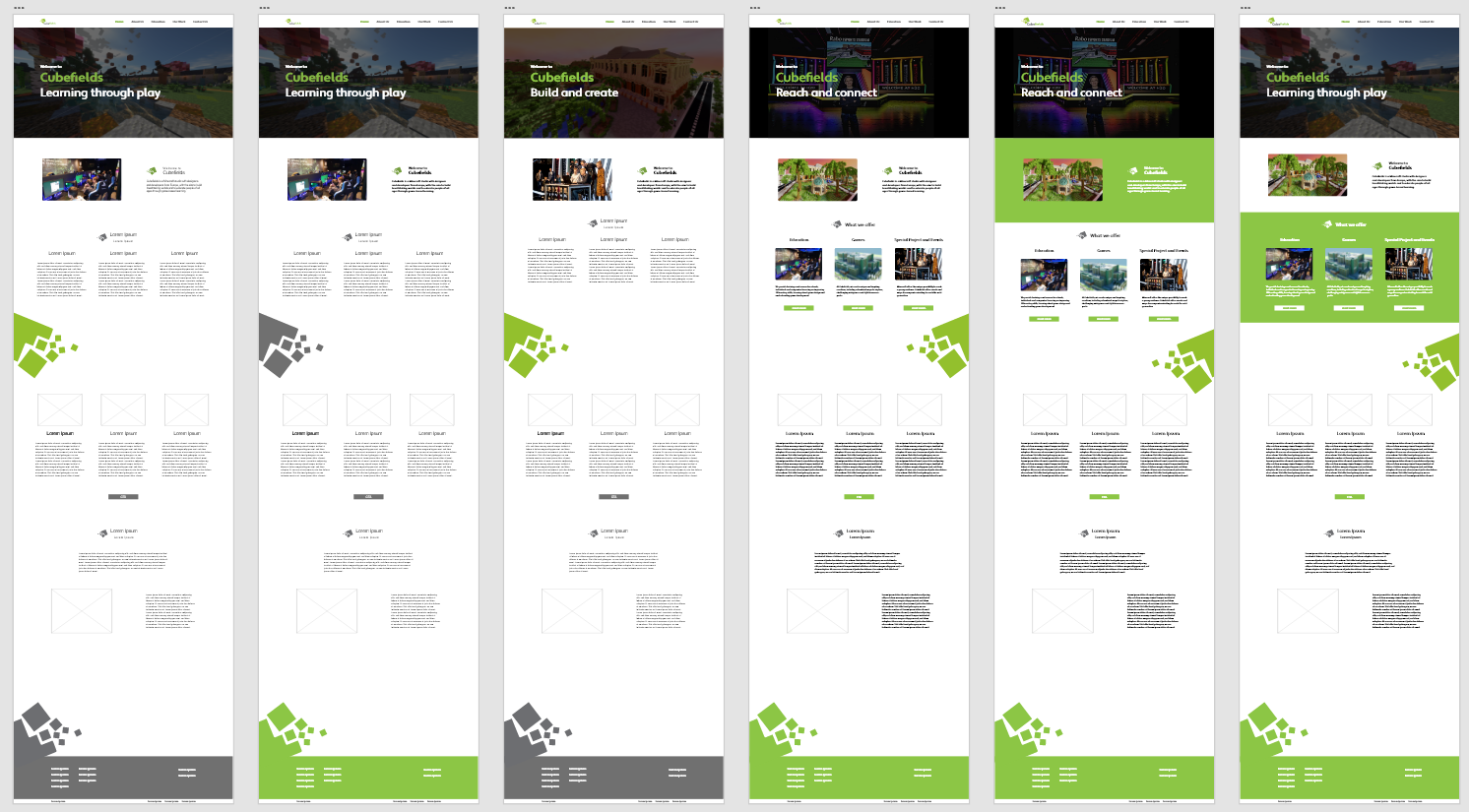
I started the design process by making a few different lofi wireframe ideas. I knew I liked the broken cube part of the logo, and wanted to incorporate that piece a lot more in this new design.
After making a few different versions of the lofi wireframe, I asked the company which design idea they liked best. They pointed out which version they prefered, and I continued working out that version.
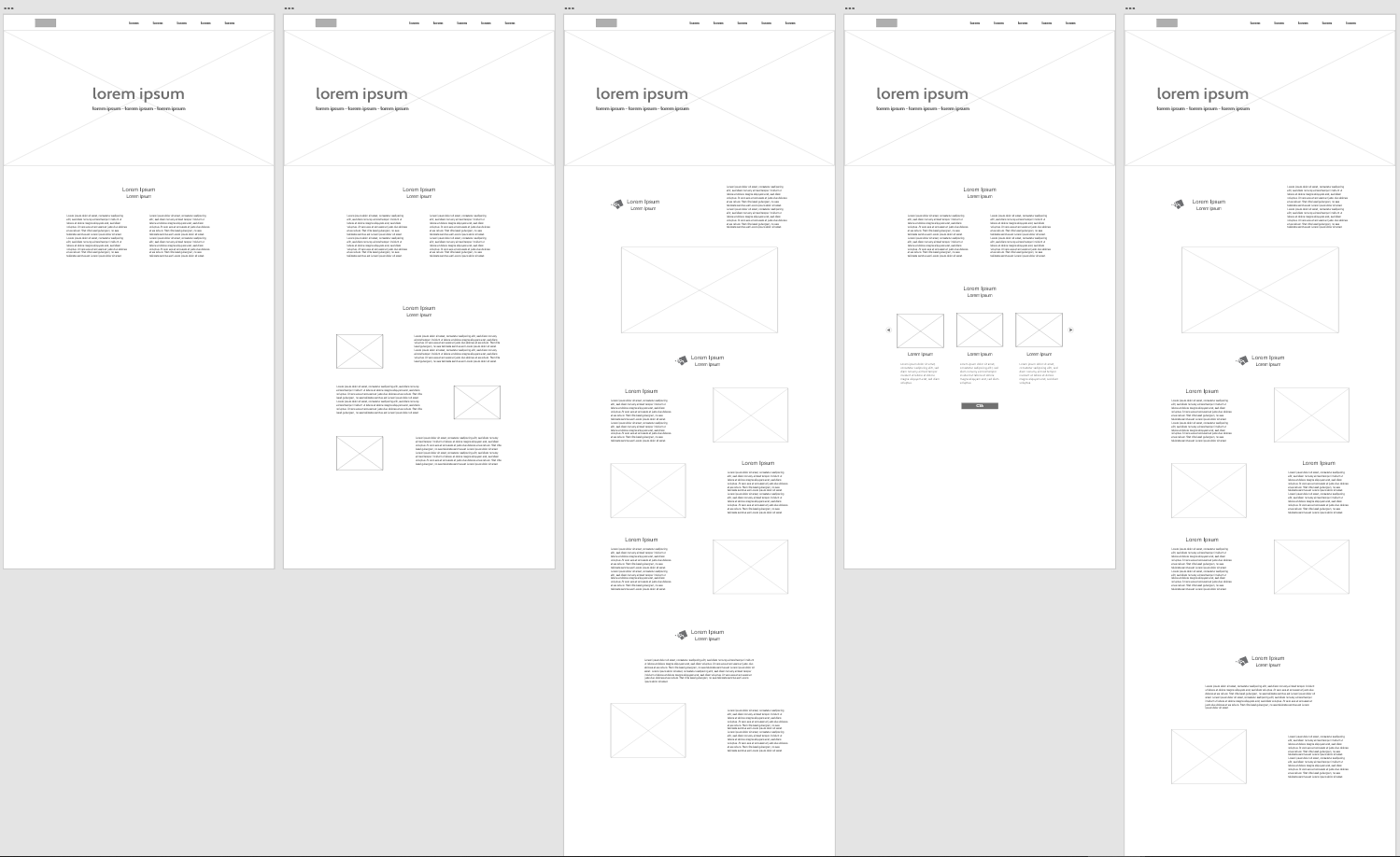
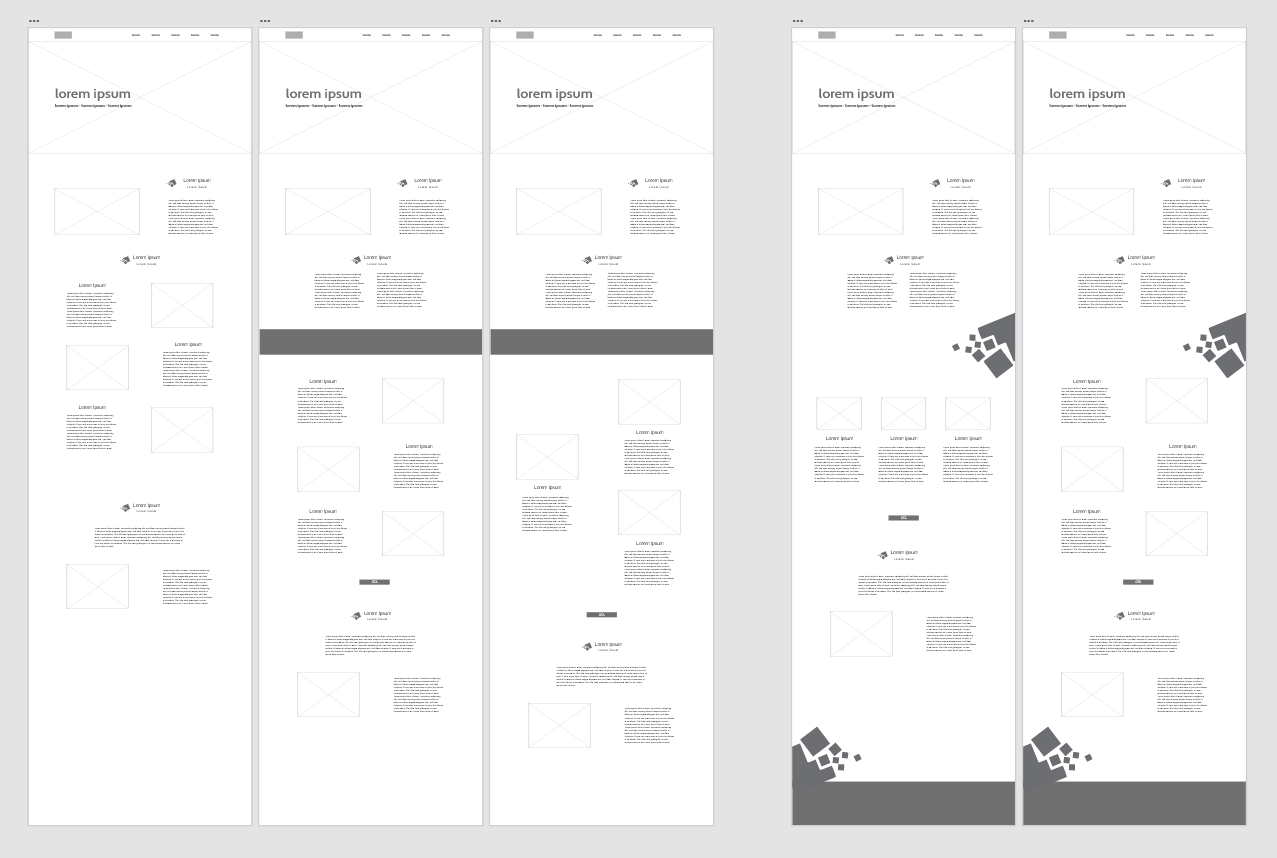
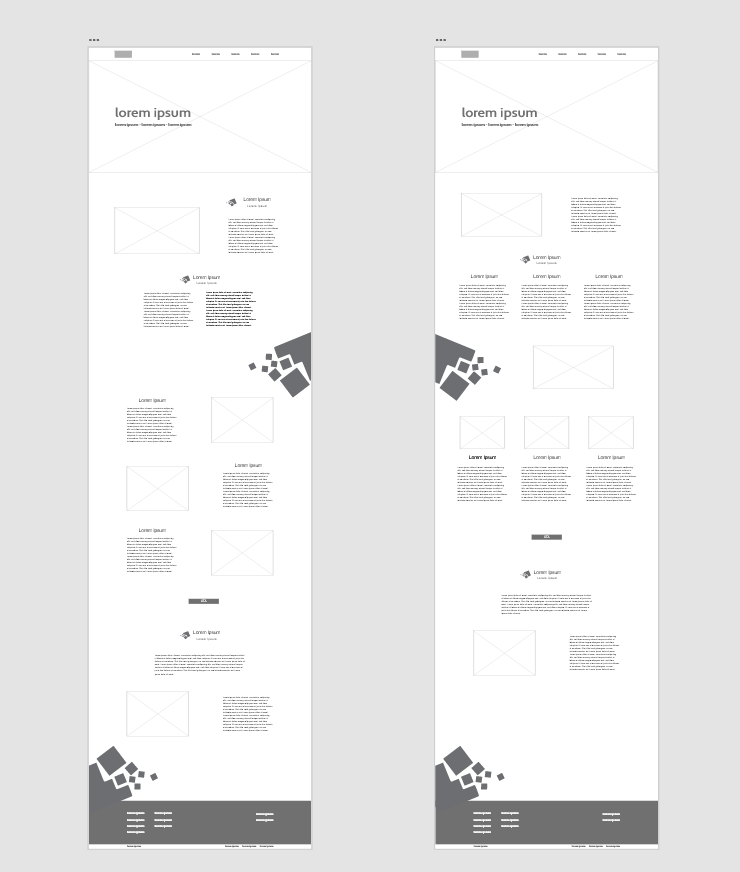
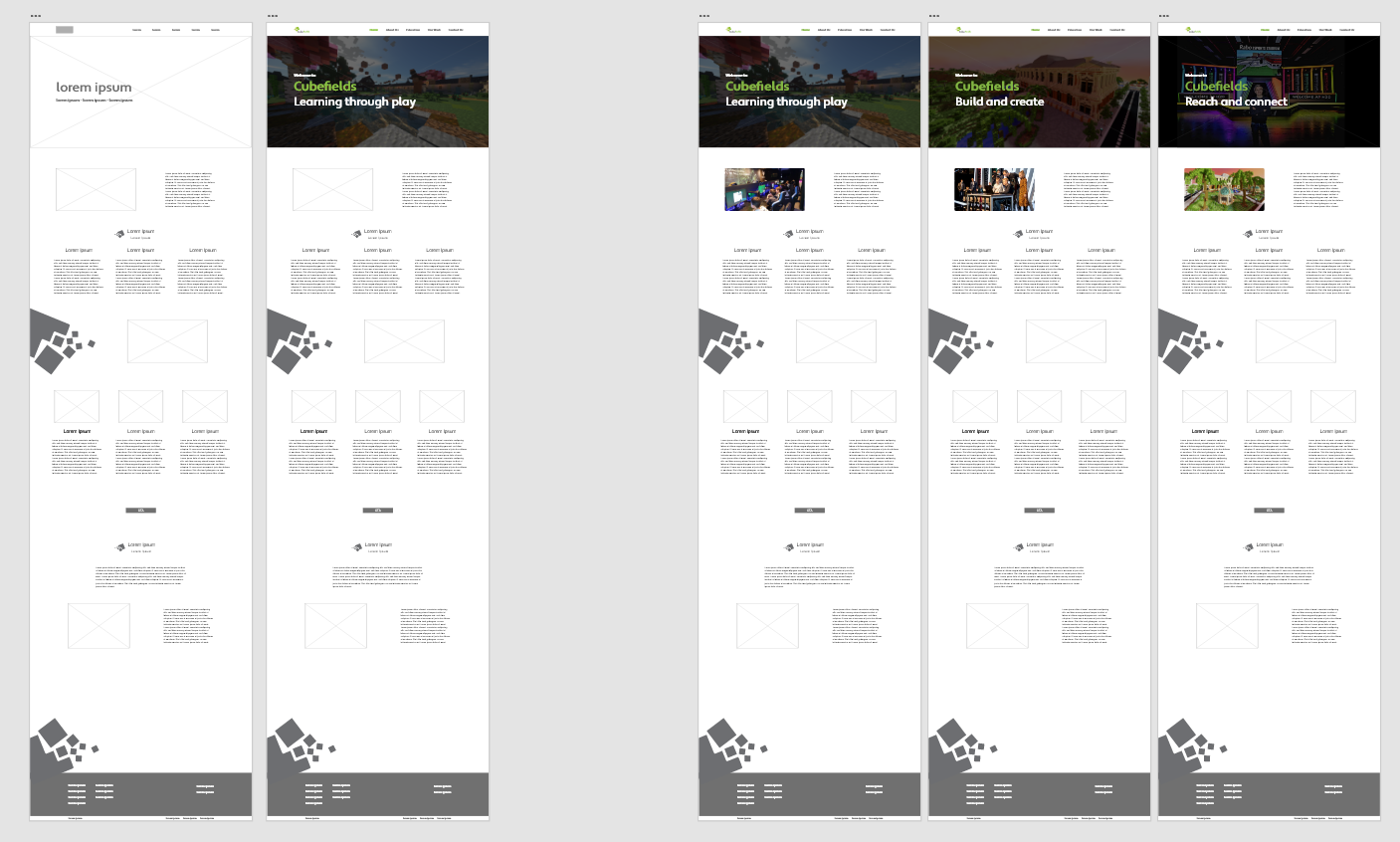
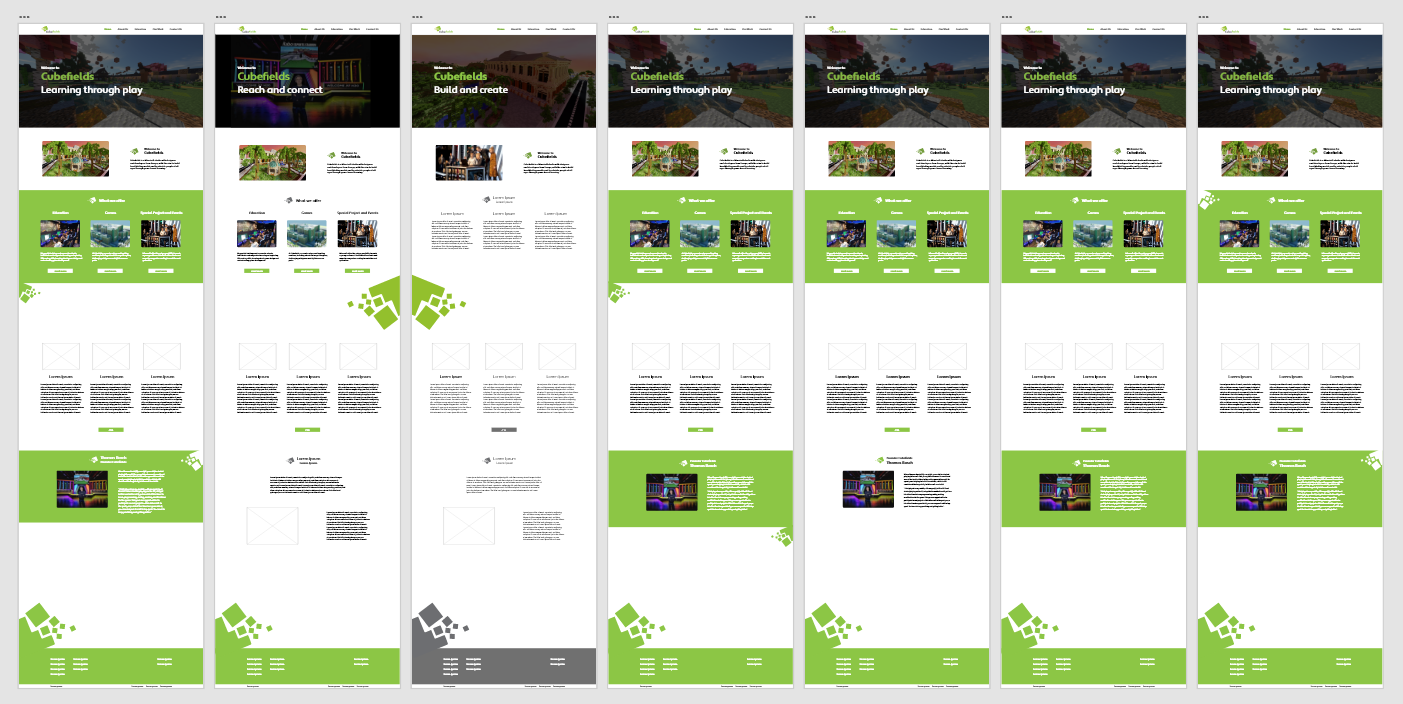
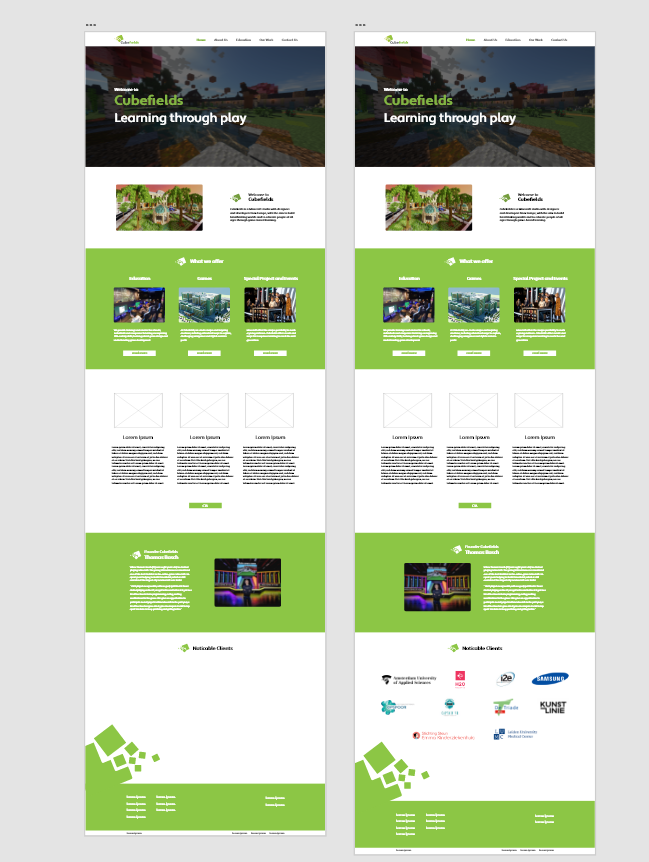
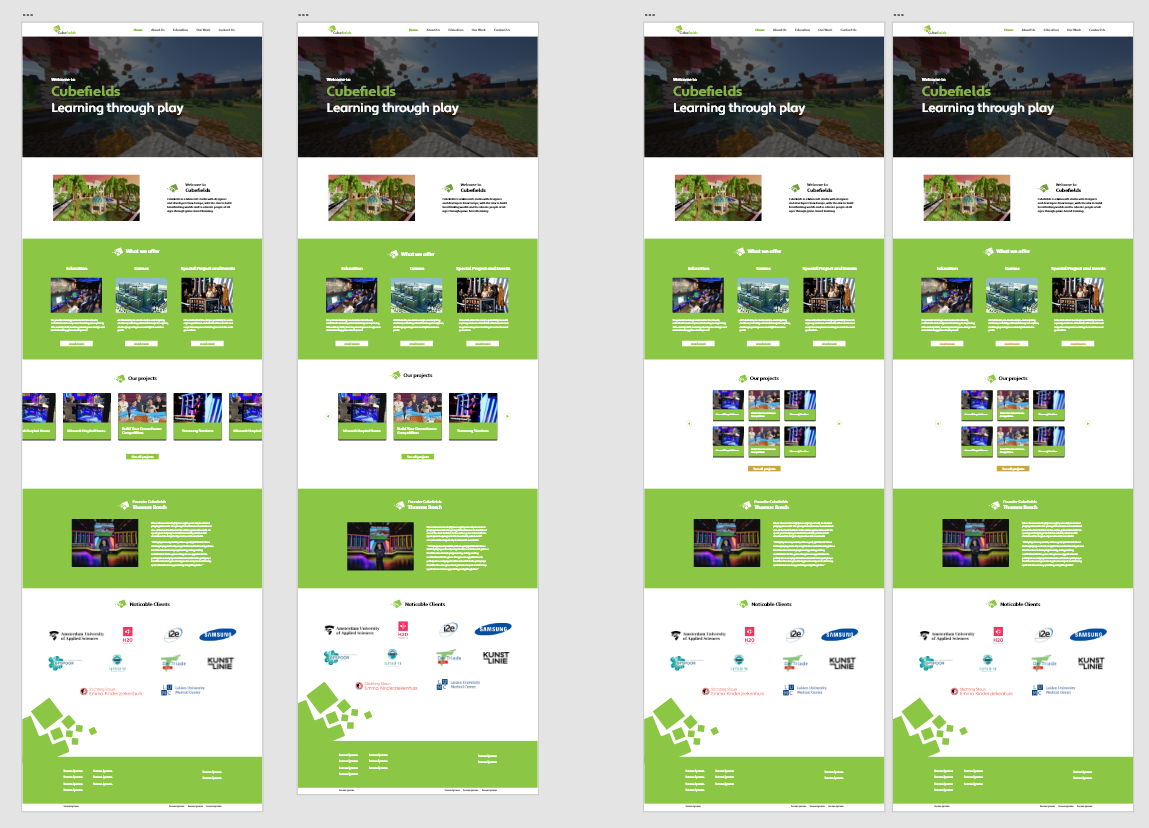
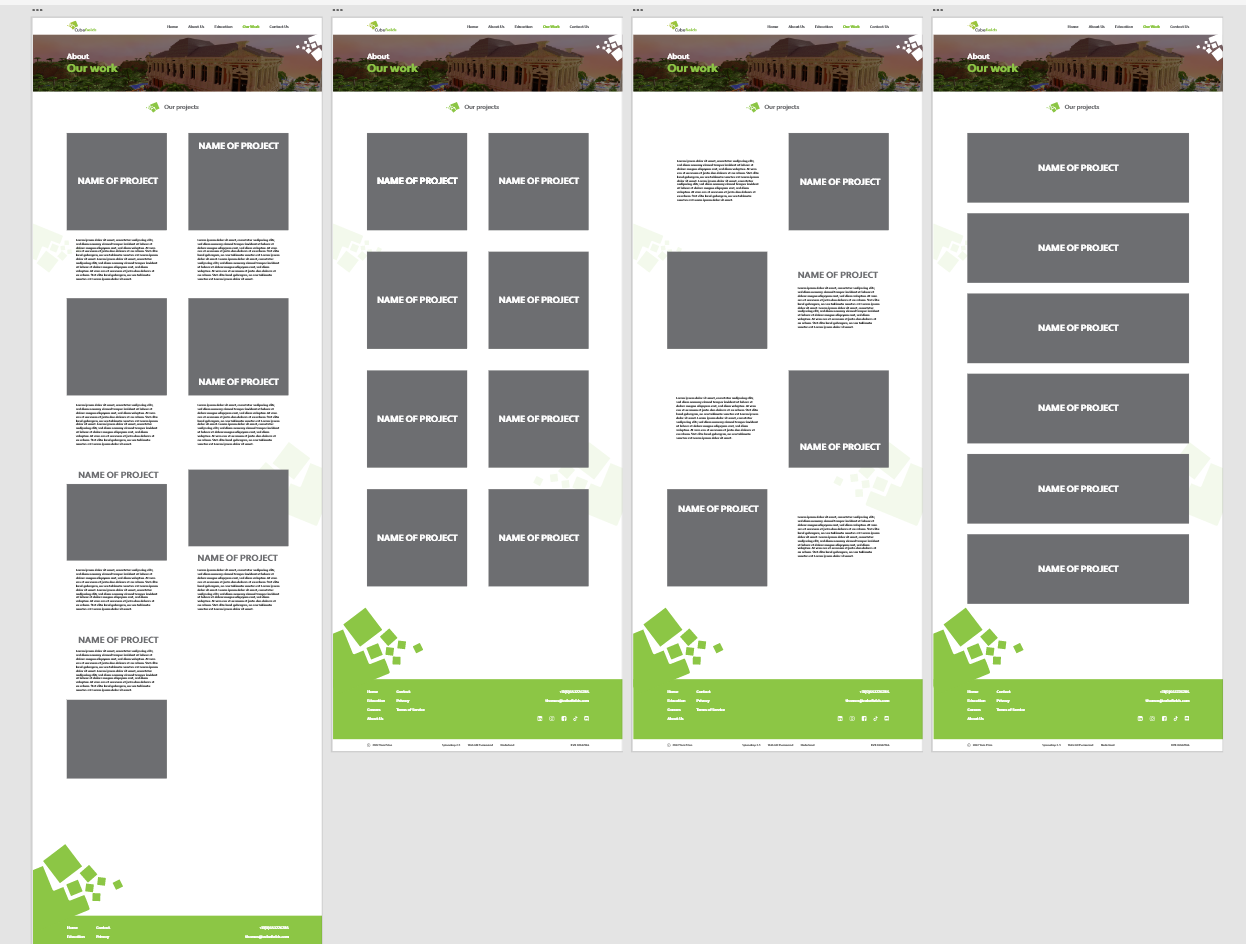
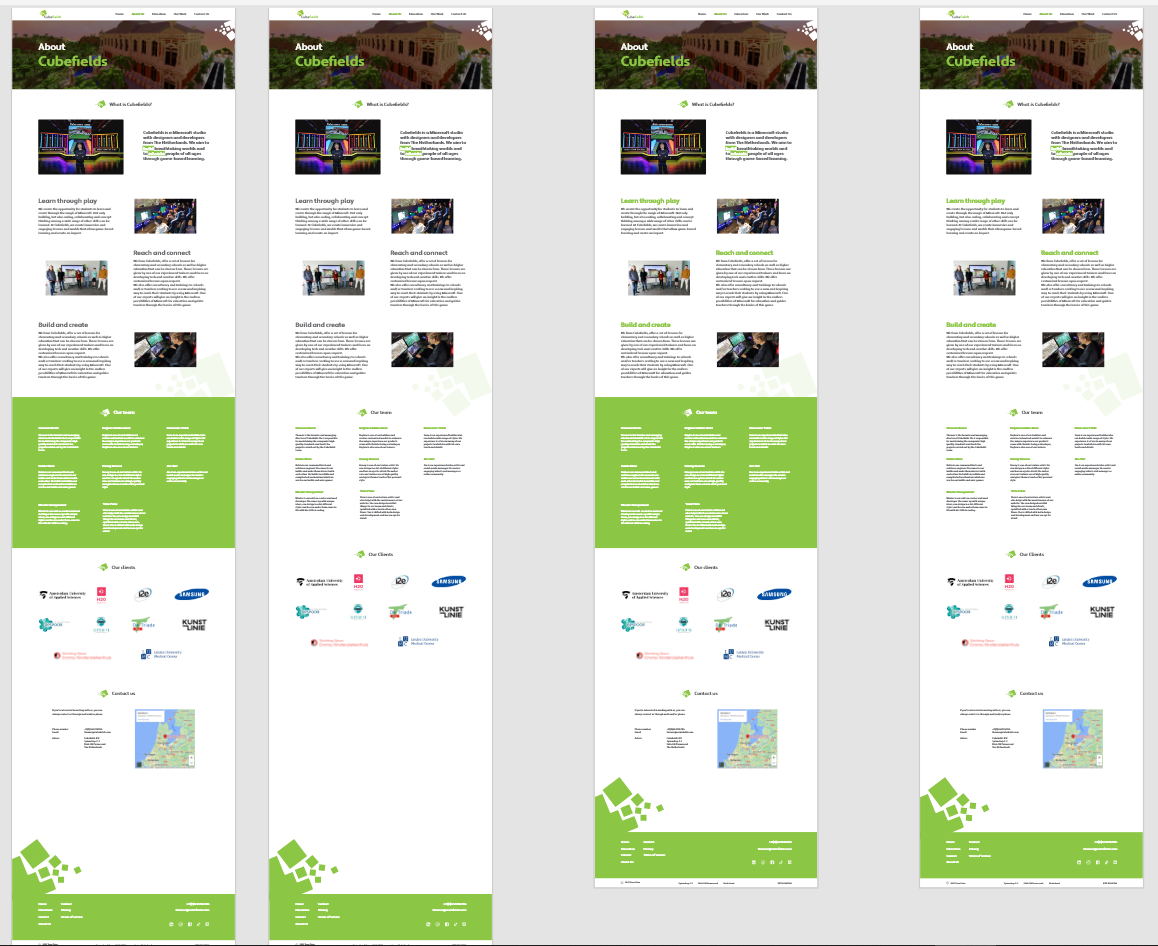
I made lots of iterations, experimenting a lot and saving all the versions to ask the companies thoughts at a later point. I made the mifi and hifi versions of the final designs, and continued with the designs for the other pages.
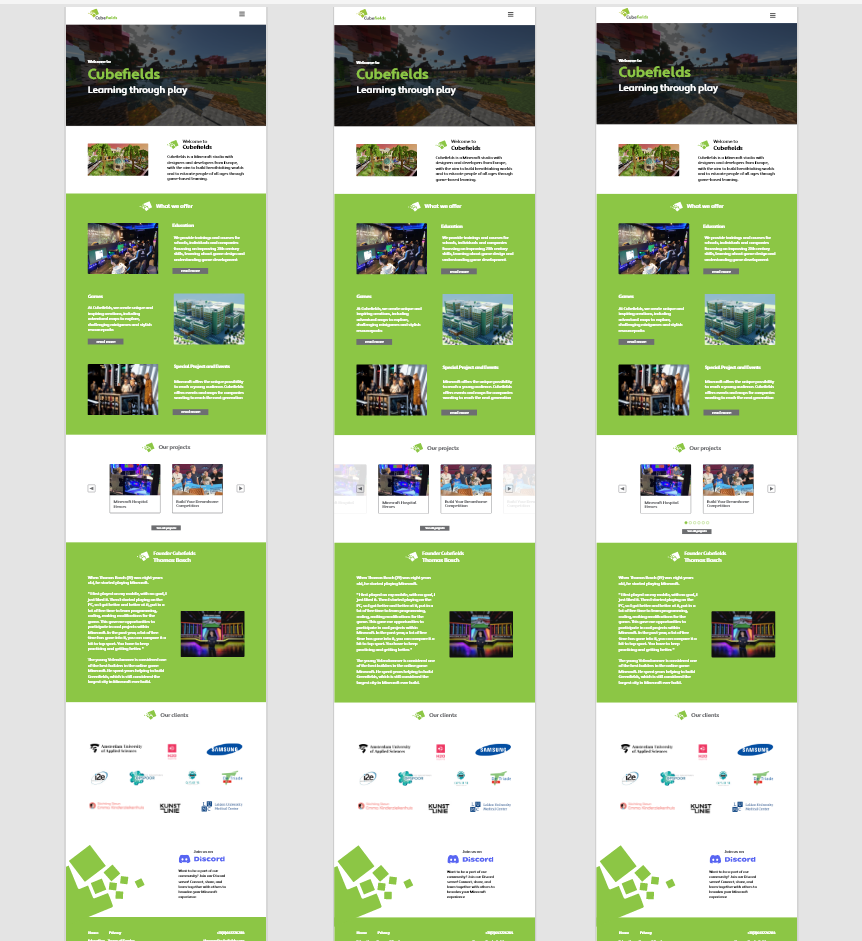
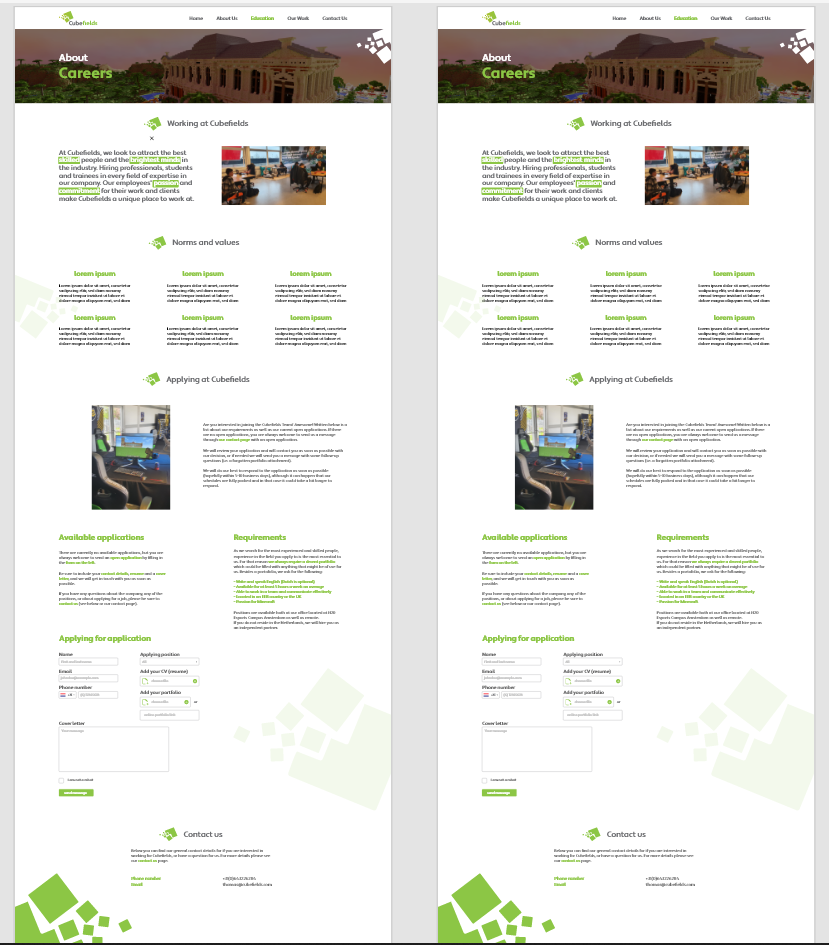
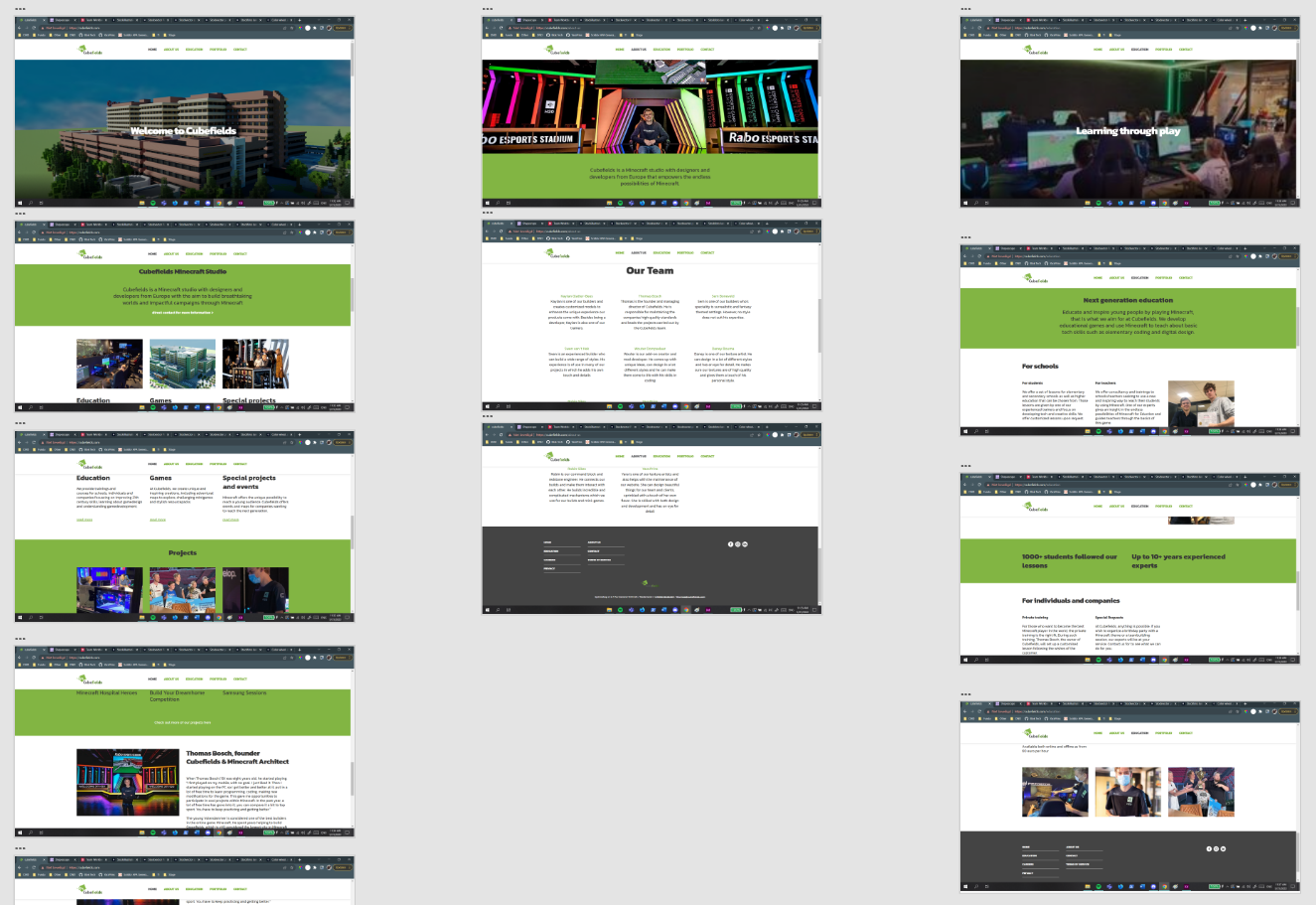
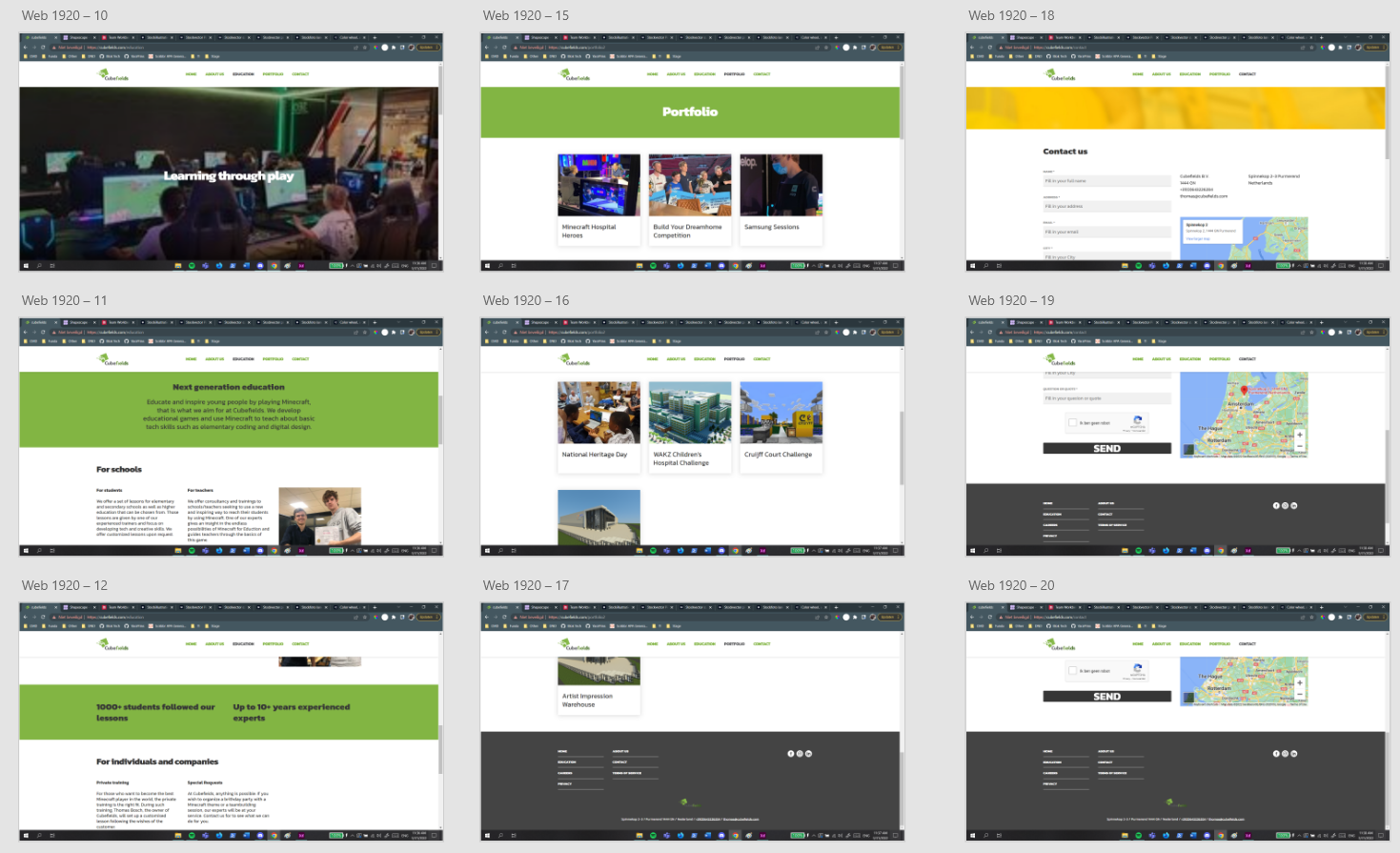
Having finished the main page design, made it much easier to come up with designs for the other pages, especially of course with the ability to re-use the header and footer part, which now I just needed to make the design for the main.
Finally finished with all pages, I tried to translate them the best I could, to Webflow. At first it was kind of a hassle to learn Webflow, a whole new system, figuring out where everything was, how the things worked, and what the limits were, but after a few days of experimenting, I picked it up quite well. It was then just a matter of time before I had every part of the design translated on the webpage, and it could go live.

Old Website



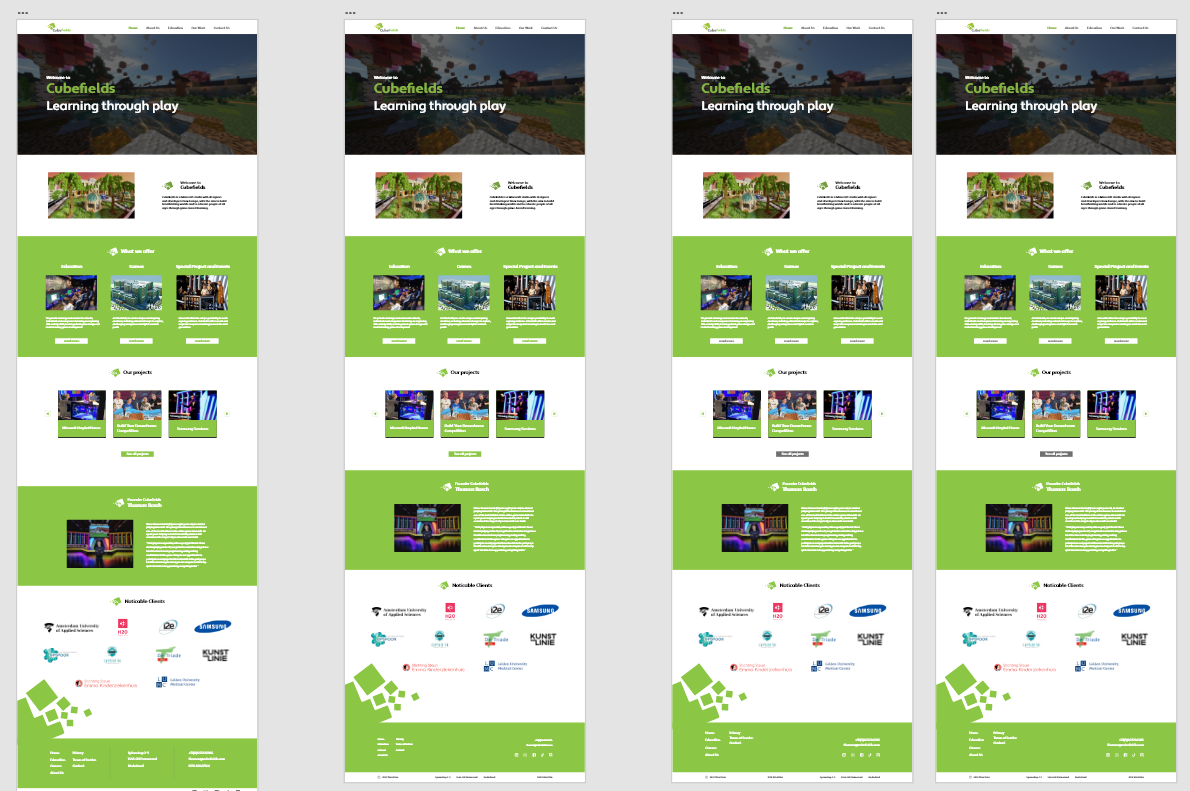
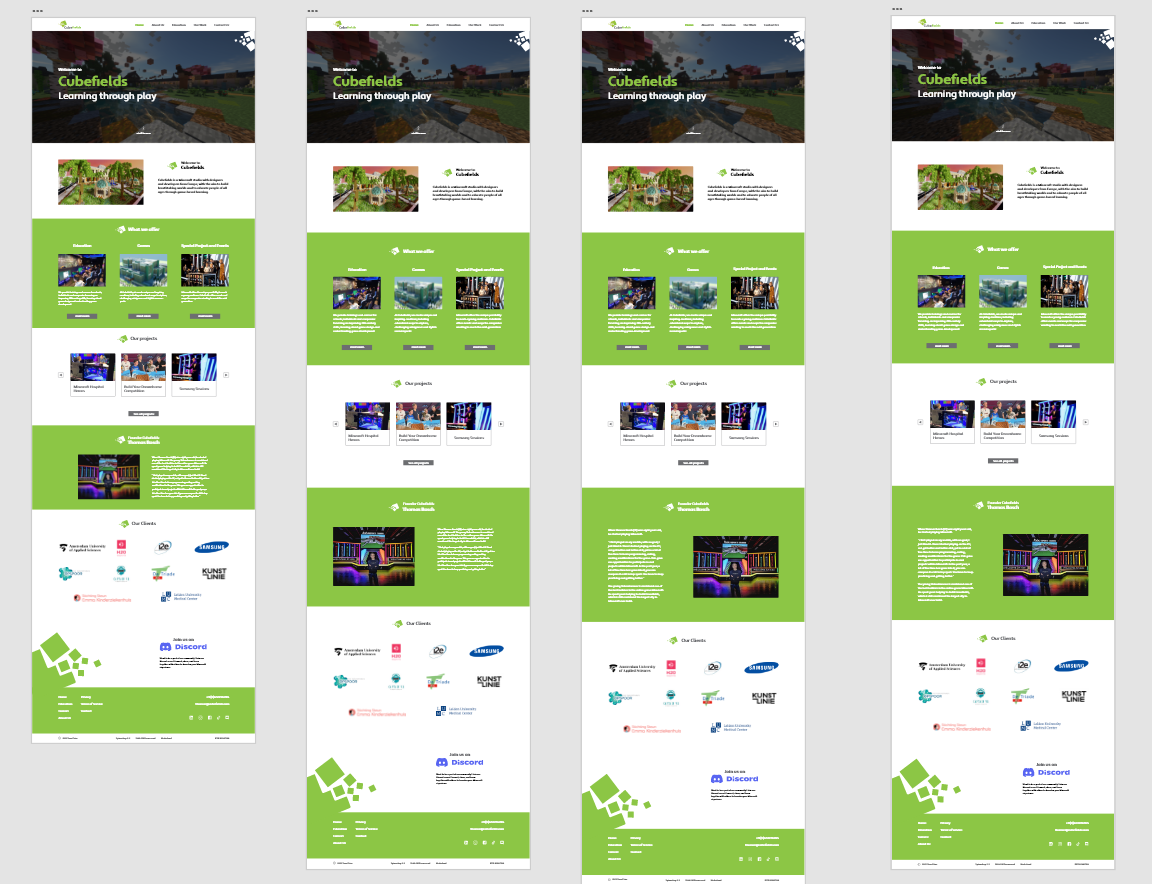
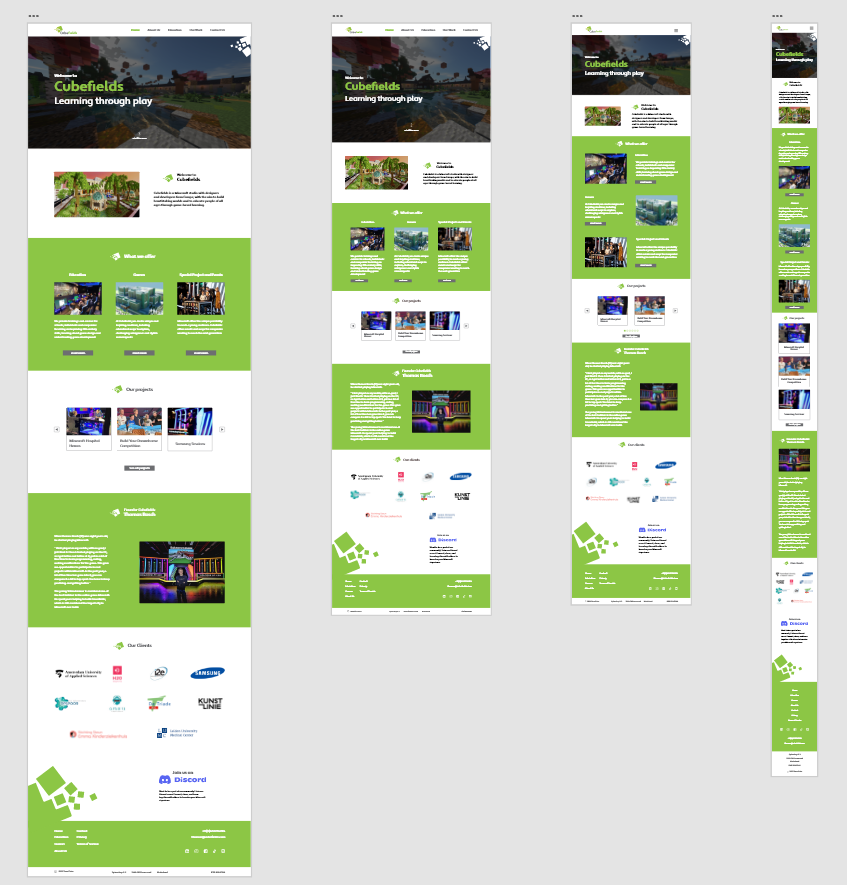
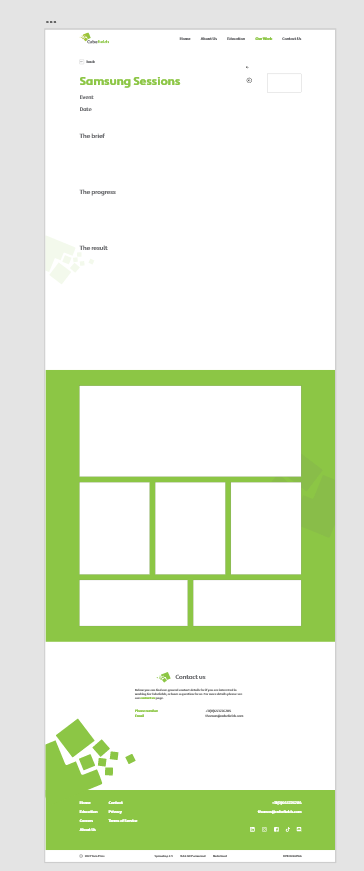
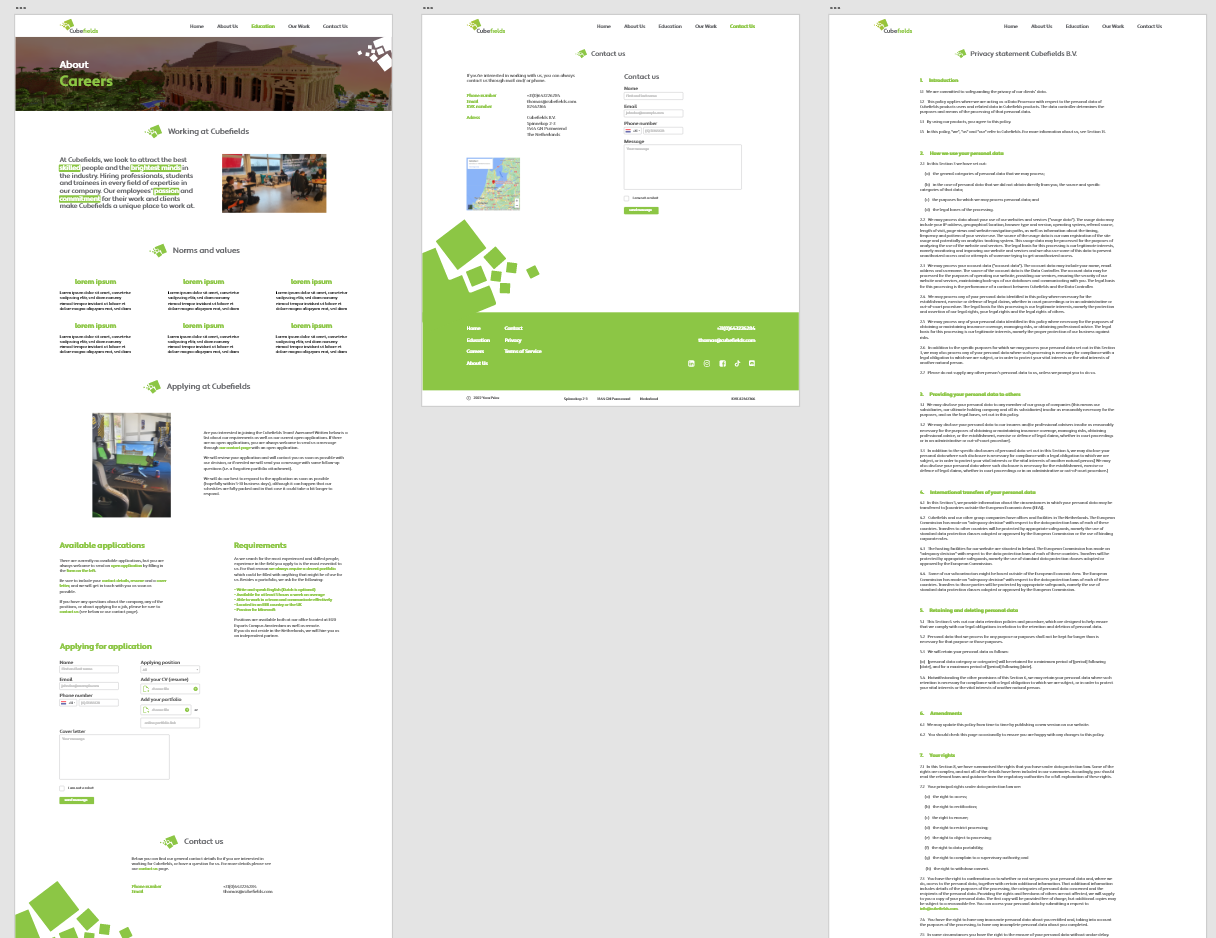
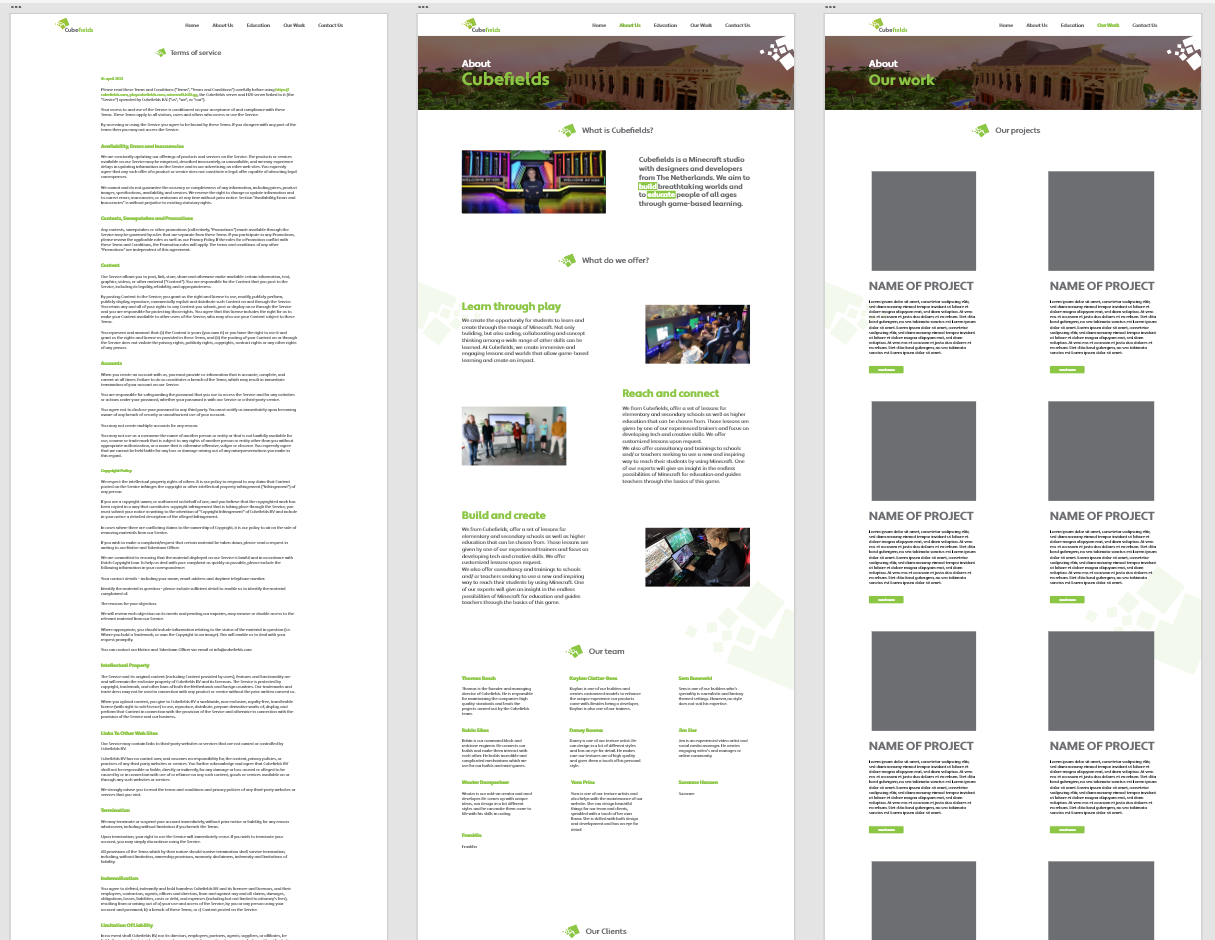
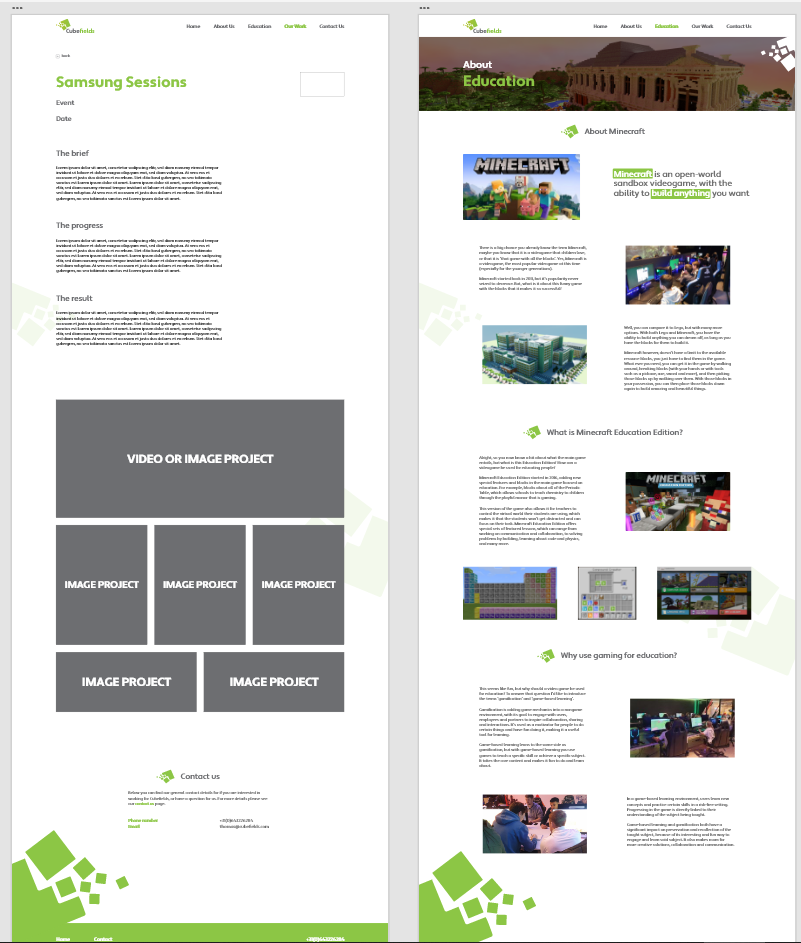
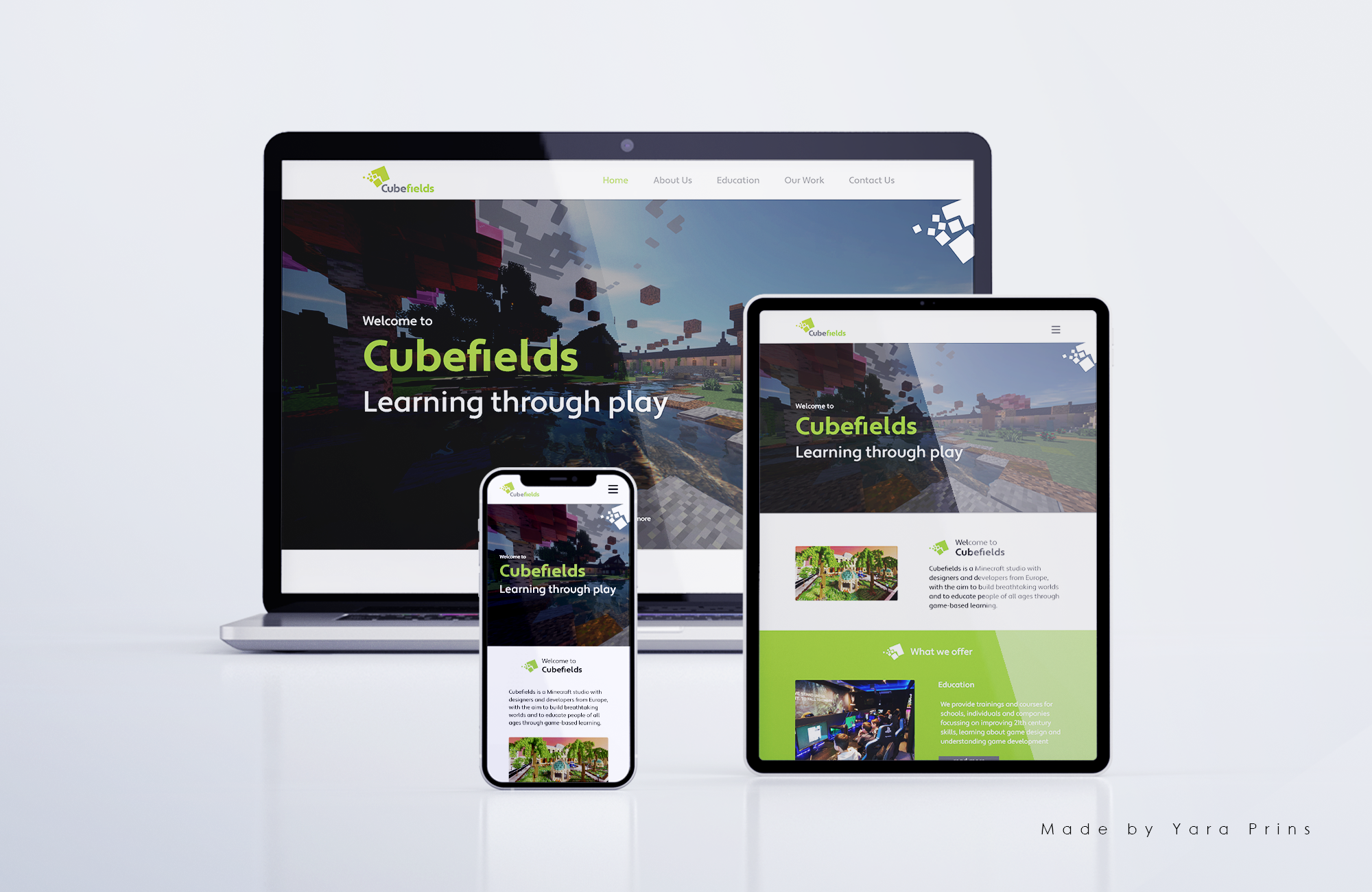
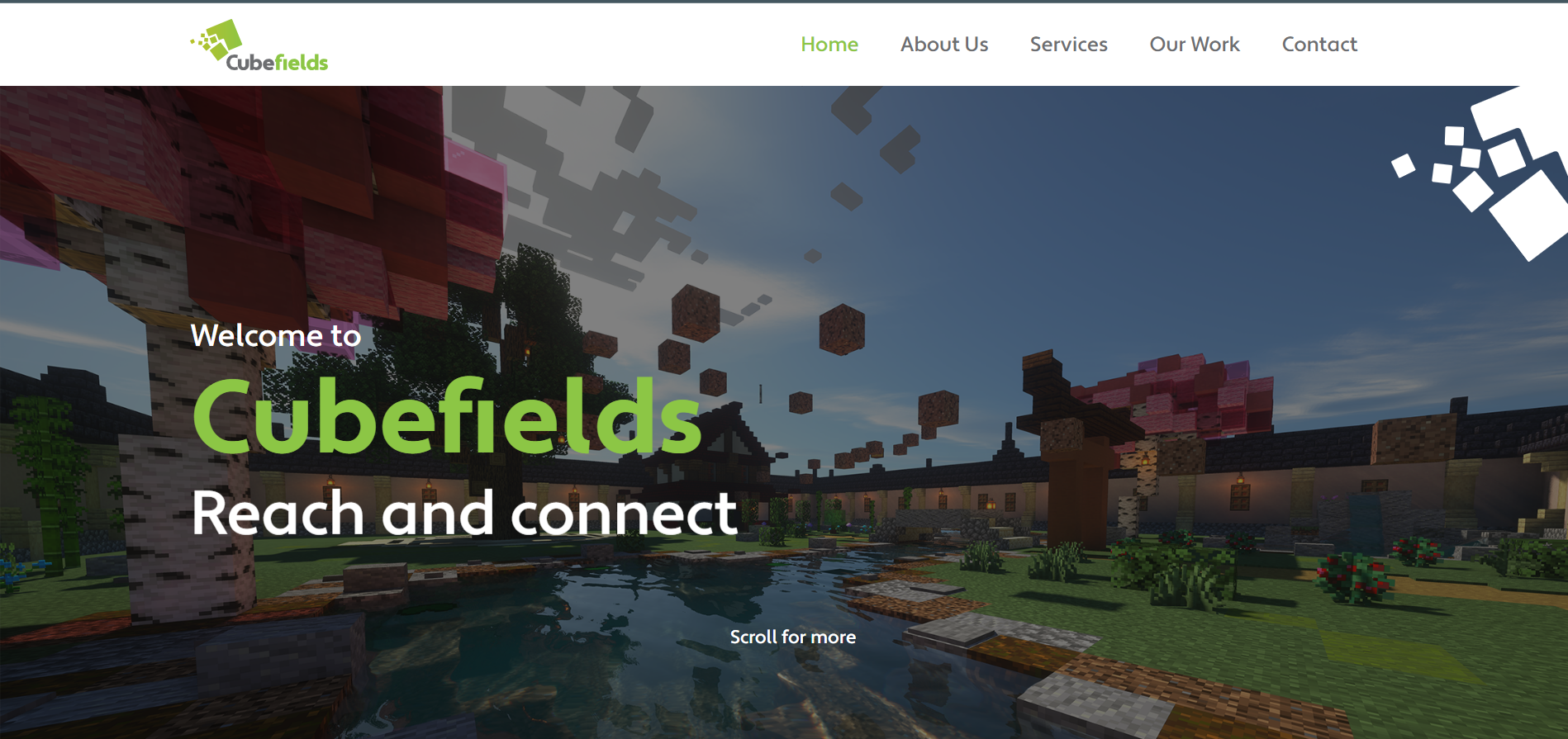
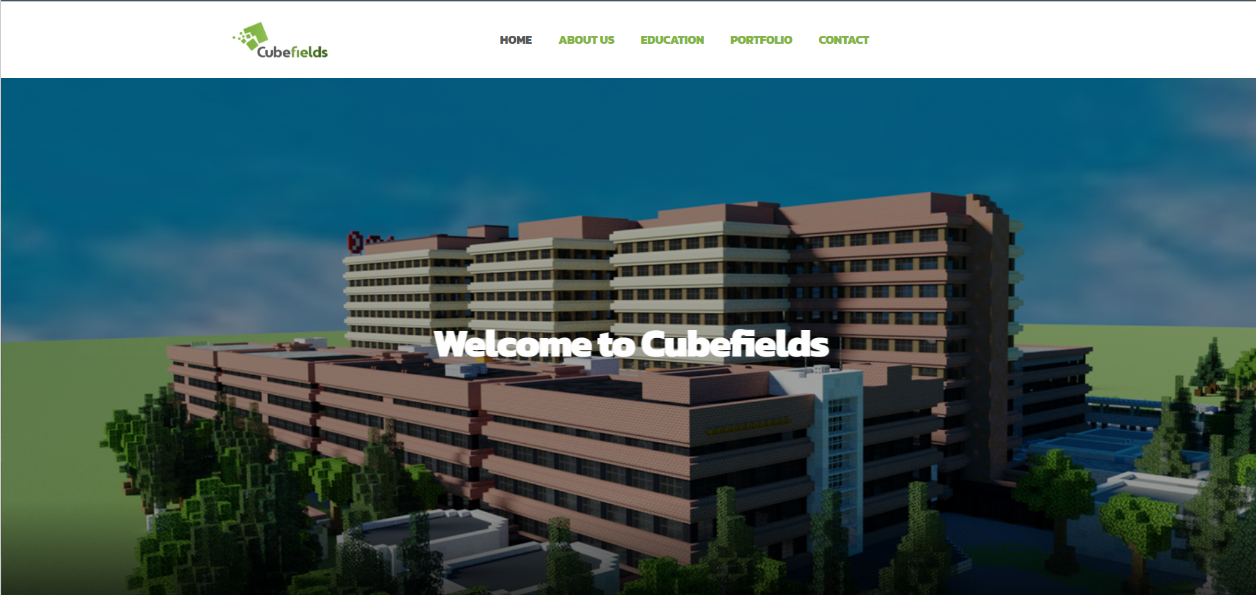
New Website and iterations